Images are more than visual enhancements—they’re critical for driving engagement, traffic, and sales. For e-commerce businesses and content creators, Image SEO is a powerful tool to increase online visibility and boost search engine rankings.
In this guide, you’ll learn how to optimize your images for search engines while ensuring they enhance user experience, load quickly, and communicate your content’s value effectively.
What is Image SEO?
Image SEO involves optimizing images to help search engines understand their content and purpose, which improves search rankings and enhances user experience.
For example:
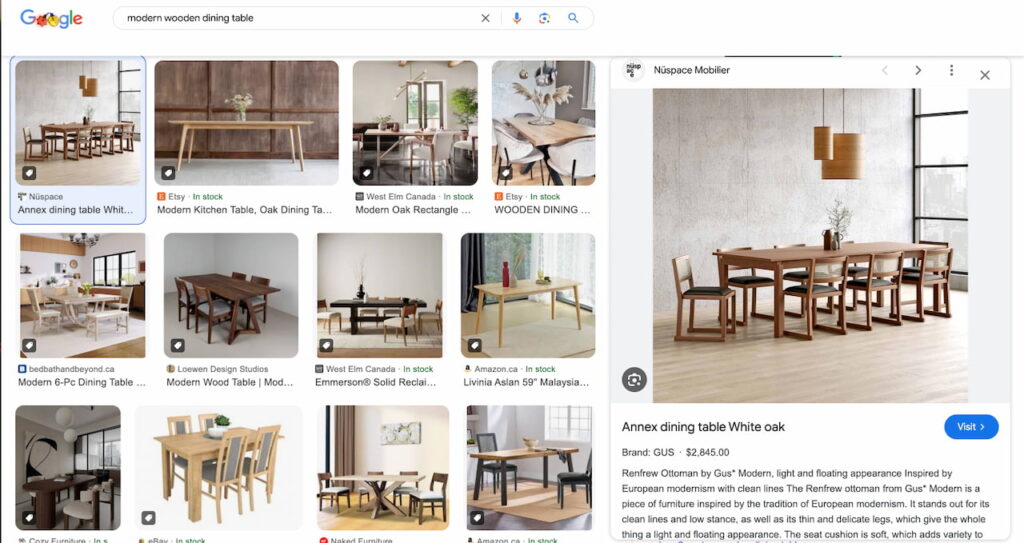
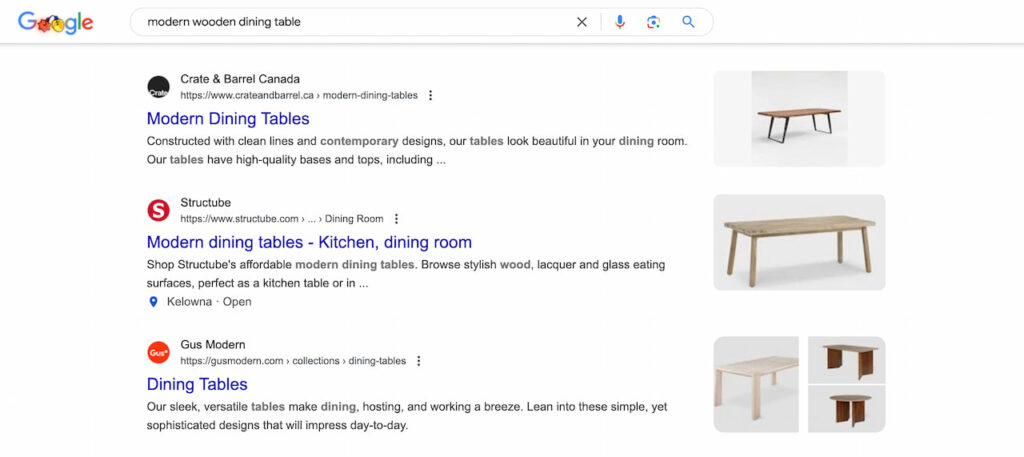
- A well-optimized product image may rank in Google Images, attracting potential buyers.
- On blogs, optimized images can improve engagement and time-on-page metrics, signaling quality content to search engines.

Why Image SEO is Crucial for Success
- Improves Search Rankings: Google prioritizes fast, accessible, and visually engaging websites.
- Drives Traffic: Well-optimized images can rank in search results, increasing visibility.
- Enhances Accessibility: Alt text helps visually impaired users navigate your site, meeting ethical and legal standards.
- Boosts Site Speed: Proper optimization prevents slow load times that frustrate users and increase bounce rates.
Step-by-Step Guide: How to Optimize Images for SEO
Selecting the Right Image File Format
Choose the format based on your content’s requirements:
- JPEG: Ideal for photos due to smaller file sizes.
- PNG: Best for graphics needing high resolution or transparency.
- WebP: Offers high quality and small file sizes, improving page speed.
Expert Tip: Google recommends using next-gen formats like WebP for improved performance.
A table comparing JPEG, PNG, WebP, and other formats based on quality, size, and ideal use cases.
| Format | Quality | File Size | Best Use |
| JPEG | High | Small | Photography |
| PNG | Very High | Medium | Graphics with Transparency |
| WebP | High | Very Small | Universal Use |
Compress Images Without Sacrificing Quality
Large images negatively impact loading speeds, but excessive compression can reduce quality. Use tools like:
- TinyPNG or ImageOptim for manual compression.
- CMS plugins like ShortPixel or Smush for automated optimization.
Before uploading, test compression levels to balance quality and size.
Name Files Strategically
Descriptive file names help search engines understand the image’s context. Instead of generic names, opt for something meaningful:
- Avoid: IMG001.jpg
- Use: wooden-dining-table-modern.jpg

Add Descriptive Alt Text
Alt text is essential for accessibility and indexing. Search engines rely on alt text to identify the image’s purpose, so it should be:
- Descriptive and accurate: Clearly describe the image’s content.
- Keyword-inclusive: Naturally incorporate primary keywords, avoiding overuse.
- Concise: Aim for a brief description under 125 characters.
Example: Alt= “Modern wooden dining table with seating for six”.
Why Alt Text is Non-Negotiable
- Accessibility: Supports screen readers for visually impaired users.
- SEO: Improves indexing for Google and Bing.
- Error Handling: Displays descriptive text when images fail to load.
Would you like to learn more about Alt Text? Check our Beginner’s Guide to Alt-Captioning Images, and learn all you need to know to become a Pro!
Optimize Image Dimensions and Responsiveness
Oversized images slow page loading and waste bandwidth, especially on mobile. Use CSS to ensure responsiveness:
- Define maximum width properties: max-width: 100%; height: auto;
- Resize images to fit your content: No larger than necessary for their container.
Use Captions Thoughtfully
Captions improve user comprehension, keeping visitors engaged. While not a direct ranking factor, captions provide context that enhances overall content quality.
Generate an Image Sitemap
An image sitemap helps search engines discover and index your images. Tools like Yoast SEO (WordPress) can automatically create sitemaps.
Advanced Techniques for E-Commerce Image SEO
Showcase Product Images Effectively
Product images should inform and inspire purchase decisions. Best practices include:
- Using multiple angles to provide a comprehensive view.
- Highlighting features and details with zoom functionality.
- Ensuring consistency in style and lighting.
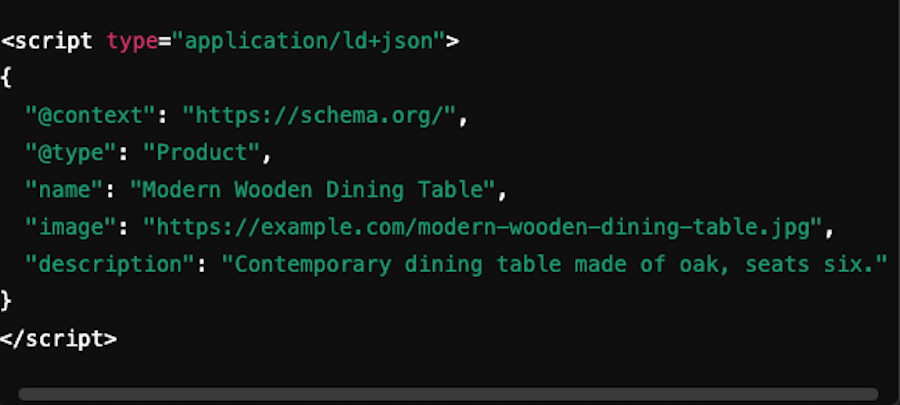
Add Structured Data (Schema Markup)
Structured data can help your images appear in rich results or carousels. For example:

Prioritize Originality
Avoid overused stock images that may appear on competitors’ sites. Instead, invest in high-quality, unique visuals that represent your brand and products authentically.
Technical Tips to Boost Image SEO
Lazy Loading for Better Performance
Lazy loading defers the loading of offscreen images, improving initial page load time. It can be implemented with:
- JavaScript libraries like LazyLoad.js
- Native HTML attributes: <img loading=”lazy” />
CDN for Image Delivery
Content Delivery Networks (CDNs) like Cloudflare or Imgix ensure fast image delivery, regardless of user location.
Monitor Core Web Vitals
Images significantly impact metrics like Largest Contentful Paint (LCP). Regularly test your site using tools like Google PageSpeed Insights to identify issues.
For Content Creators: Leveraging Image SEO
Optimize Thumbnails for Engagement
Thumbnails act as gateways to your content. Make them:
- Eye-catching: Use bold, readable text and vibrant colors.
- Relevant: Accurately reflect the content it represents.
Add Geotags for Local Visibility
For location-specific businesses, geotagging enhances local SEO performance. Use tools like GeoImgr to embed geocoordinates into your images.
Avoid Watermarks that Hinder Clarity
While protecting your work is important, excessive watermarks can detract from user experience and SEO effectiveness.
Common Mistakes to Avoid in Image SEO
- Overusing Keywords in Alt Text: Avoid stuffing keywords, as it may lead to penalties.
- Ignoring Mobile Optimization: Ensure images adapt well to all screen sizes.
- Not Testing Image Speed: Regular audits can identify slow-loading assets.
- Skipping Accessibility: Use descriptive alt text to cater to all users.
Ready to Transform Your Website’s Search Rankings?
At Blacksmith SEO and Digital, we don’t just optimize content—we craft strategies that drive results.
Let us handle your Image SEO and digital marketing needs so you can focus on what you do best—growing your business.
Book a consultation call, and start building a stronger online presence for your brand!
Common Questions People Ask About Image SEO:
What is the best image format for SEO?
WebP is generally the best format for SEO because it balances quality and file size.
How often should I update my images?
Audit your images every 3-6 months or whenever Google updates its guidelines.
Does image size impact SEO rankings?
Yes, larger image sizes can slow down your site, negatively affecting your Core Web Vitals and search rankings.
Should all images have alt text?
Yes, even decorative images should include descriptive alt text for accessibility.
How do captions affect SEO?
While not a direct ranking factor, captions improve user engagement, signaling quality content to search engines.
Can optimized images improve e-commerce sales?
Absolutely. High-quality, fast-loading, and visually appealing product images significantly boost conversions.